Stable scrollbars
When flying around a website with pages of varying heights, you may notice elements jumping about without apparent cause. I was perplexed until I realised the problem stemmed from invisible scrollbars.
Whether you like this design decision or lament the day flat-everything infected every interface put before you, there is a little snippet of CSS that helps me and my obsession with aesthetics.
html {
scrollbar-gutter: stable both-edges;
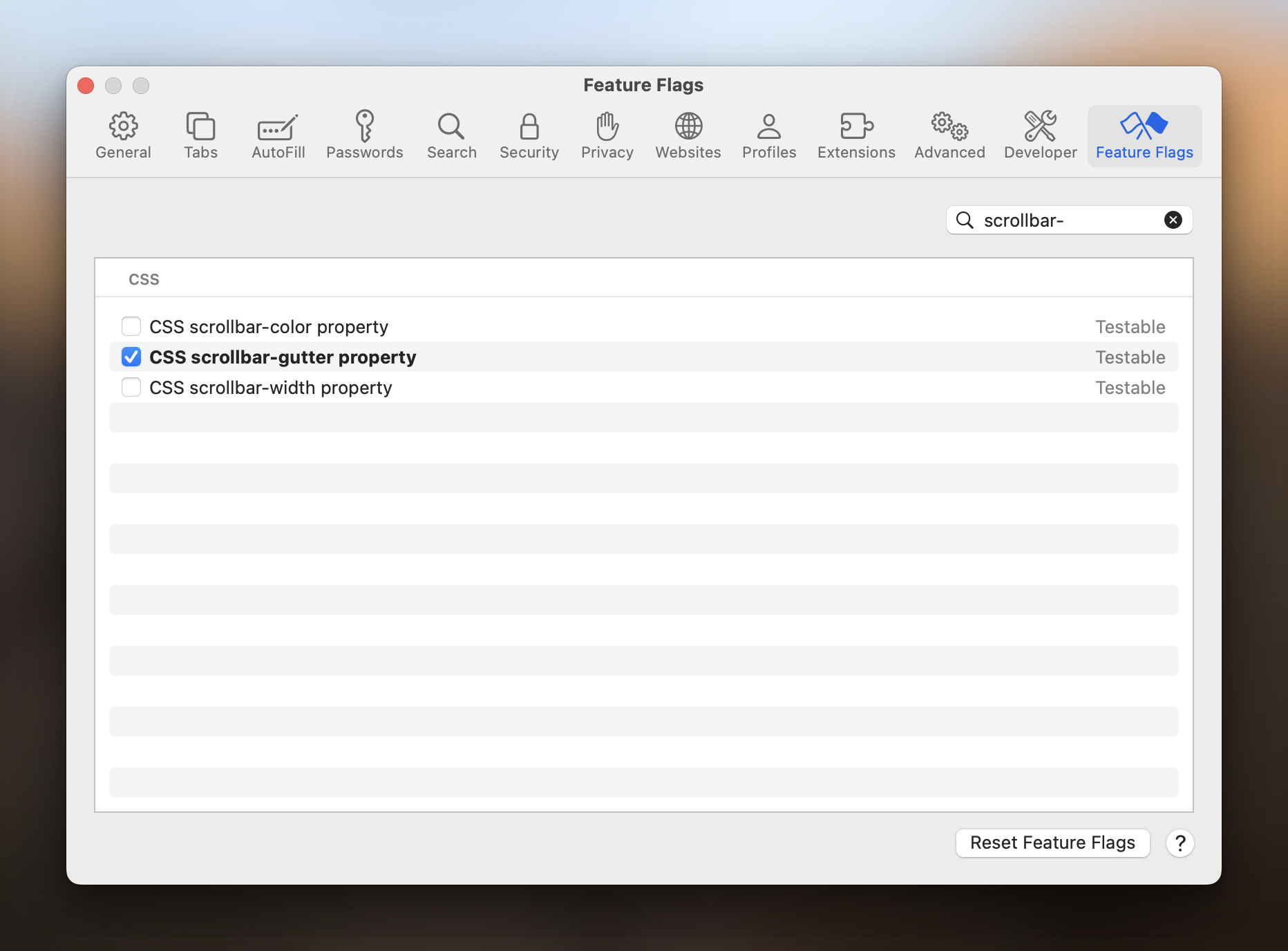
}Chrome and Firefox both support scrollbar-gutter. Safari has support behind a feature flag.

And with that, everything feels rock solid on every screen.